Reglas para crear cuadros de mando (11 – 15)
Tras haber hablado sobre las reglas 1 a 5 and reglas 6 a 10, llegamos por fin a la última entrega de esta serie artículos sobre las 15 reglas principales a tener en cuenta para un diseño apropiado de cuadros de mando. Presentamos aquí el bloque de las reglas 11 a 15.
Regla 11: Elegir los colores adecuados
Ésta es una de las reglas más importantes, de las que marcan la diferencia entre un dashboard genial, uno normal y uno malo.
La fuente de información que hemos elegido para la elaboración de estos artículos sobre las 15 reglas, es un curso que ya comentamos en el primer artículo de la serie. Este curso es muy bueno y lo recomendamos sin lugar a duda. A pesar de ello, justamente esta regla acerca de los colores es posiblemente con la que menos de acuerdo estamos, por lo que no os vamos a resumir lo que se recomienda allí, sino solo aquellas cosas con las que nosotros estamos de acuerdo.
Es un grave error elegir los colores al azar. Los colores transmiten emociones, equilibrio, información en sí mismos (recordamos el ejemplo en la regla 10 donde usamos los colores verde y rojo para mostrar el contexto). Hacen, sin que el usuario sea consciente del por qué, que un cuadro de mando sea agradable o incómodo de ver. Además, cuando un usuario trabaja a diario con los mismos dashboards, es importante que éstos tengan armonía.
Una consideración a tener en cuenta es no usar colores que sabemos que el usuario puede interpretar como algo más, si realmente no están cumpliendo esa función. Ejemplo: Cuando mostramos un valor de ventas, si decidimos usar el color verde o rojo para ese número, muy posiblemente el usuario va a interpretar que es un valor positivo o negativo para los intereses de la empresa. Si en realidad el número no está siendo comparado con otro valor (y, por tanto, no es bueno ni malo “per se”), no deberíamos utilizar estos colores.
Otra cuestión fundamental a tener en cuenta es la combinación de colores, por ejemplo, qué colores usamos en una gráfica de líneas que va a tener 6 líneas. En ese sentido, recomendamos dos cosas:
- Elegir un conjunto de colores y asignar un orden para la aparición de dichos colores. Ejemplo: Primero azul, segundo rosa, tercero verde, etc. Y usar siempre ese mismo orden en todas las gráficas.
- ¿Qué conjunto de colores? A menudo elegiremos colores que tengan un buen contraste entre ellos (colores contrarios) o colores que sean similares (colores adyacentes) en función de lo que queramos transmitir en el gráfico. Hay distintas reglas que podemos aplicar para obtener distintos conjuntos de colores, tanto contrarios como adyacentes) y mucha bibliografía acerca de este tema.
- Es importante definir unas reglas para la aplicación de los colores en los distintos tipos de objetos (títulos, etiquetas, leyendas, gráficas de distinto tipo, valores buenos y malos, etc.) y mantener esas reglas en todos los cuadros de mando que se diseñen en un mismo cliente. De esa manera, el usuario se acostumbra al mismo conjunto de colores en todas partes y a los significados que hayamos decidido otorgar a ciertos colores. Homogeneidad.
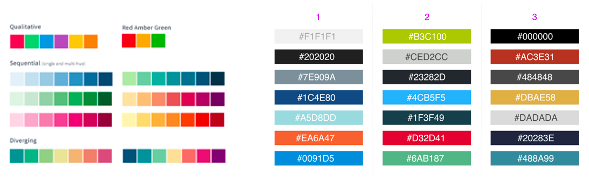
Ejemplo de diversas paletas de colores
Regla 12: Diseñar cuadros de mando, no informes
Esta regla se refiere, especialmente, a las tablas.
El tipo de información que hemos de proveer en un cuadro de mando no tiene el mismo detalle que la que aparece en un informe.
En una tabla puede mostrarse mucha información y muy detallada. Eso está bien para un informe, pero en un dashboard, la regla por defecto es NO utilizar tablas. En su lugar, elegir la información básica a mostrar y hacerlo a través de un gráfico de barras o similar.
Pero si fuera realmente necesario utilizar una tabla en un dashboard, debemos al menos tener en cuenta una regla fundamental: NO debe tener barras de scroll, ni vertical ni horizontal. Es decir, todo el contenido de la tabla debe ser visible de un vistazo.
Por tanto, en cuando al número de filas, deberemos mostrar solo las principales (ejemplo, top 10) y preordenadas por alguna columna. En cuanto a las columnas, solo las más importantes para el objetivo que persigue la tabla.
Regla 13: Mostrar las variaciones
En cierta manera, es una consecuencia de la regla 10 “Enseñar el contexto” y ya hablamos de ella en ese momento.
Ejemplo: Cuando mostramos la “ventas YTD” y, para darle contexto, mostramos al lado las “ventas YTD-1”, inevitablemente nuestro cerebro hace una resta e intenta hacerse una composición sobre cuánto han subido o bajado. Podemos facilitar ese trabajo si mostramos la variación entre los números, bien de manera absoluta o, mejor aún, de manera porcentual.
Ejemplo de variación entre valores
En este ejemplo mostramos el valor de 1 onza de oro en el día actual, el contexto sobre cuánto valía hace 30 días, así como los valores más bajo y más alto de los últimos 365 días y, la variación porcentual entre el valor actual y todos los valores pasados.
La regla podría definirse como “no dejes que el usuario haga los cálculos, que los haga el dashboard”.
Regla 14: Eliminar el ruido
Cualquier valor o gráfica que mostremos en el cuadro de mando, debe tener un significado claro.
KPI viene de “Key Performance Indicator”, es decir, “Indicador Clave de Rendimiento”. Las palabras “Clave” y “Rendimiento” son las que nos dan la pista sobre si un KPI es verdaderamente útil o no. Hay que evitar los KPIs “narcisistas”, que son aquellos que nos gustan cómo quedan y lo que nos cuentan, pero que en realidad no nos ayudan a entender qué está pasando en nuestra empresa y por qué.
Podemos caer en la tentación de medir ciertas cosas, cuyo valor en sí mismo puede aparentar ser positivo. Pero si en realidad no nos están aportando información útil acerca de cómo va el negocio y por qué estamos donde estamos, debemos eliminarlos del cuadro de mando, pues si no, lo que conseguimos es poner en pantalla más datos que el usuario debe leer e interpretar, con lo que va a necesitar más tiempo y esfuerzo para hacerlo y, peor aún, podemos dirigir su atención hacia estos KPIs no importantes en lugar de hacerlo hacia los que lo son.
Otro ejemplo de ruido sería comparar un valor con otro valor que siempre va a ser muy superior/inferior. Por ejemplo, si una empresa tiene varias tiendas y muchas de ellas de ellas tienen un tamaño similar (pequeño) y una de ellas es mucho mayor, con más empleados, etc., comparar las ventas de una tienda con las ventas de la tienda que más ha vendido, siempre será una comparación “injusta” y que no aporta valor; las comparaciones han de hacerse entre elementos “comparables”.
Esto no significa que no exista manera de hacer este tipo de comparaciones. En el ejemplo anterior, podríamos pensar en un KPI que mida “ventas por empleado” en lugar de solamente “ventas”, o “ventas por m2 de superficie”, o similar. Hay que definir bien con el cliente cómo quiere medir el “rendimiento” de ese indicador.
Regla 15: Elegir los gráficos adecuados
Cualquier herramienta de creación de cuadros de mando tiene multitud de gráficos y no resulta fácil elegir el más adecuado en cada momento. Existen multitud de clasificaciones de gráficos en función del tipo de visualización y es muy fácil acceder a ellas en internet, por lo que no vamos a insistir en este punto.
Una regla que es una constante en la creación de dashboards es “keep it simple”, que aplicada a la elección de gráficos sería “elige el gráfico más sencillo posible que cumpla con los requerimientos de lo que necesitas mostrar”.
Por otro lado, a la hora de elegir un gráfico, no hay que dejarse llevar por cómo de bonito queda estéticamente; eso puede servir para una demo o un elemento publicitario. Lo importante es cómo de sencillo resulta para el usuario entender la información que pretendemos transmitirle.
Algo a tener en cuenta es que algunos gráficos no son buenos o malos siempre, sino que son adecuados o no en función del tipo de información que queremos mostrar.
Tras haber repasado estas 15 reglas, queremos finalizar esta serie de artículos con un último comentario: no tenéis por qué aplicar a rajatabla lo que aquí os contamos o lo que nadie os diga, ya que vuestro dashboard o los requerimientos de vuestro cliente pueden contener alguna particularidad que haga que sea mejor implementar otras opciones. Pero sí es importante que tengáis estas reglas en mente como una referencia de “best practices” a tener en cuenta, usando después vuestra experiencia y conocimiento para decidir cuándo hay que seguirlas y cuándo hay que hacer excepciones.
Esperamos que hayáis disfrutado leyendo esta serie de artículos y, sobre todo, que os sean de utilidad en vuestros próximos desarrollos.
¡Hasta pronto!